A mobile application with a good UI/UX design is a guarantee that your app won’t be uninstalled in a day. To make a truly user-friendly and aesthetically pleasing application for smartphone devices, you need to know more about mobile app prototyping and what design tools to use.
Here are six design tools for making the design of your application flawless.
Figma
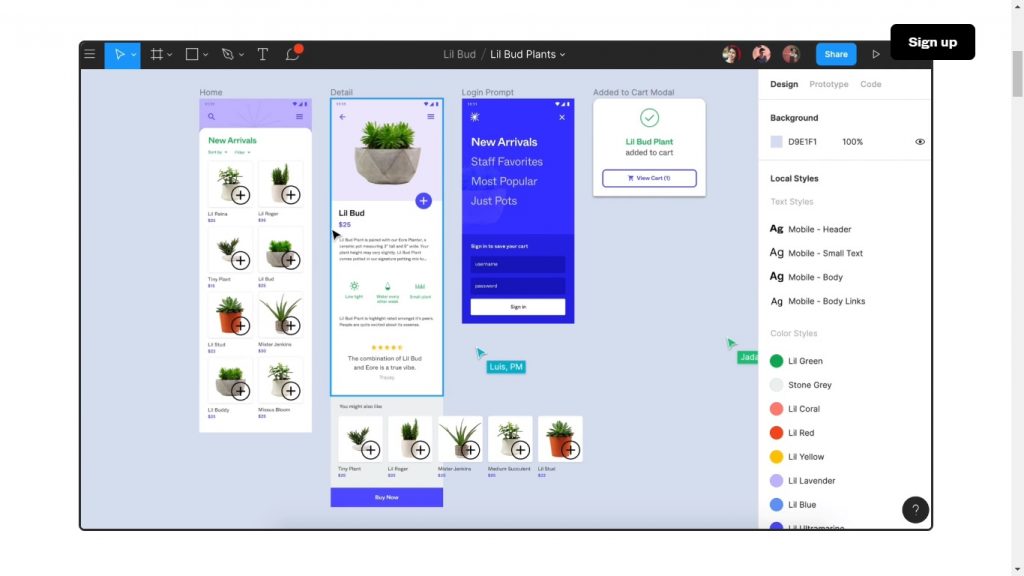
For years, Figma stays the number one beloved tool of designers around the world. This all-in-one design and prototyping tool has plugins for literally everything – icons, charts, diagrams, etc. Figma is cloud-based, which means that you don’t have to install and constantly update it. Among the best things about Figma are file auto-saving, file sharing with a live link, and the possibility to edit files by several users simultaneously.

Figma offers three pricing plans: Starter (Free), Professional ($12 per month/editor), and Organization ($45 per month/editor)
Sketch
Designers using macOS usually prefer bringing their ideas to life using this program. Sketch offers many benefits for prototyping mobile applications such as grids and guides that ensure precise object alignment and placement, convenient editing reversion to the previous or original design iteration, exporting codes and presets to use them in another application, etc. This tool is also cloud-based and allows to collaborate with other design team members on the project.
Sketch offers its users a 30-day trial and two pricing plans – a one-pay license for individuals (costs $99, with optional renewal per year), and a subscription for the entire team that will cost $9 for each contributor per month.
Adobe XD
Adobe isn’t capable of creating bad design tools, so it is perfect for building user interfaces for mobile apps. Among the best advantages of building prototypes with Adobe XD is supporting files created with other Adobe products – After Effects, Illustrator, Photoshop, etc. Designers can create their apps using voice commands, enjoy responsive content resizing, and use a wide range of plugins for animation, functionality, etc.
Adobe XD has several pricing plans for individuals and businesses each. Individuals can enjoy using the product for free or pay $9.99 per month for a single app and $52.99 per month to use over 20 Creative Cloud apps. Large organizations can use this product for free or pay $22.99 and $79.99 per user/month.
InVision
This design tool is undoubtedly worthy of being used for mobile app prototyping. Among the reasons to use it, one can name the ability to create clickable prototypes, handy integration with other design tools like Sketch, easy animation with customizable options, simplicity of sharing mockups and designs with other team members and clients, multiple plugins, etc.
InVision has three pricing plans – Free, Pro, and Enterprise. While individuals and small teams can use it for free, cross-collaborative teams with up to 15 active users must pay $7.95 per user/month.
Proto.io
This design software was originally created for mobile app prototyping but, over the years, extended its functionality and influence and gives specialists an opportunity to create prototypes for everything that has a screen interface, for example, gaming consoles, cars, smart TVs, etc. An advanced icon gallery and full-feature animation support are only a few points in the massive list of benefits designers can enjoy using this tool.
Proto.io has five pricing plans – Freelancer, Startup, Agency, Corporate, and Enterprise. These plans differ by the number of users and active projects. The price begins with $29 per month for freelancers, extends to $199 per month for corporate users with 30 active projects, and goes up for enterprise. However, Proto.io also offers a full-featured free trial for 15 days.
Prototyping on Paper
POP is very interesting for designers because depending on their skills, specialists can choose either using free software created by Marvel Prototyping LTD with a wide range of fonts, icons, avatars, and stock photos. The logic of processes is simple and impressive. First, you draw the prototype on real paper with a real pen, then you take a snap of your sketch via this app and add these photos to your project.
In the digital era, drawing prototypes on papers is a great idea that can lead you to creating something truly unique. When a person writes or draws something with a pen, their brain activates more processes than when they’re creating using a computer mouse.
Creating outstanding and interactive prototypes had never been so easy. All the variety of designing tools makes the process of building mobile designs enjoyable, efficient, and time-saving for specialists. You can use many of these designing tools for free if you are a freelancer, and the fact that many of them have integration with each other extends the options that reveal your real user interface creativity and understanding of user experience philosophy.